Portfolio
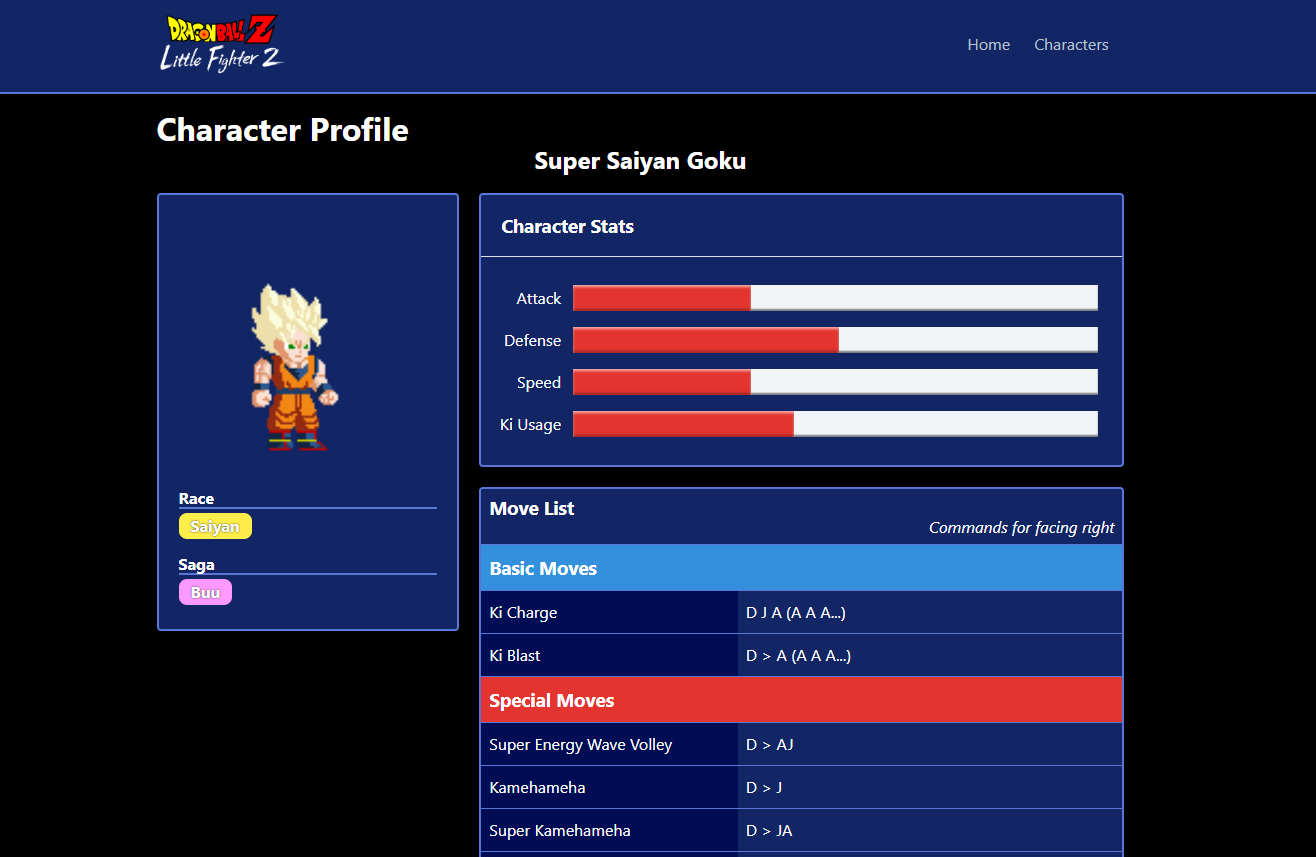
DBZ LF2
Website + Video Game Mod

Website + Video Game Mod
The Emerson Suite
Company Website

Company Website
Foods R Us
Ecommerce Website

Ecommerce Website
bashscrazy
Animations

Animations